
- #Rainmeter skins windows 10 1920x1080 install
- #Rainmeter skins windows 10 1920x1080 skin
- #Rainmeter skins windows 10 1920x1080 full
- #Rainmeter skins windows 10 1920x1080 for windows 10
- #Rainmeter skins windows 10 1920x1080 windows 10
#Rainmeter skins windows 10 1920x1080 windows 10
If you are looking for fascinating 3d moving wallpaper for your Windows 10 device, then there is no better choice then Sim Aquarium 3.
#Rainmeter skins windows 10 1920x1080 install
#Rainmeter skins windows 10 1920x1080 skin
The skin here is either a single widget of a pack of widgets that can be downloaded in the form of “.rmskin” files.

#Rainmeter skins windows 10 1920x1080 for windows 10
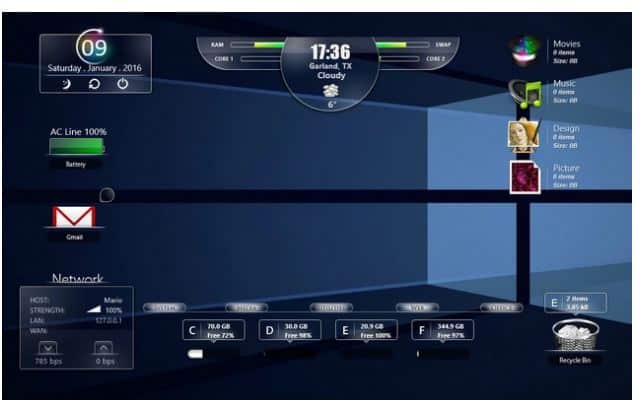
11 Best Free Live Wallpapers For Windows 10 PC Here is a well-researched rundown of the best live wallpapers of 2022 to help you polish the overall look of your desktop computer. Windows do not primarily support live wallpapers, however, there are several dedicated software that can help you set feature-rich and stunning 3D moving wallpaper for windows 10. It's easy for me to imagine most skins being packaged with themes like this, now that you can guarantee a proper and instantaneous presentation on any screen, large or small.Prominent Features: Can You have Animated Wallpapers on Windows 10? As an example, I've copied the whole of Enigma's new default state below. It depends on the number of skins you've got, but in general, it's pretty easy to construct an entire theme that automatically adjusts to the user's resolution when it loads. So if I wanted to center the whole skin as part of a theme, I'd use this format: WindowX=((#SCREENAREAWIDTH# / 2) - 60) With Enigma, I've kept a consistent format for all of my "Taskbar" skins, in which the text is center-aligned at X=60. It's a tad more complicated in that you can't just make X and Y the center of the screen - the skin has its own height and width, remember. In other words, you're telling Rainmeter to start at the top of the work area, go all the way down, then back up by 33.Ĭentering a skin is just as easy. For example, if I want the Taskbar to be 33 pixels from the bottom - since it's 33 pixels high - I'd type: WindowY=(#WORKAREAY# + (#WORKAREAHEIGHT# - 33)) The right or bottom sides are a bit tricker, but just as effective. Placing a skin relative to the top or left sides of the desktop area is effortless - (#WORKAREAX# + X) or (#WORKAREAY# + Y). If I wanted a bar that filled up a third of the screen, for instance, I'd write: W=(#WORKAREAWIDTH# / 3)Įven more powerful, however, is that you can use these variables to set the initial positions of whole skins in a. These variables support mathematical transformations, too.

Now my Taskbar skin, for example, is nothing more than this: We shall hereafter refer to these as the Dark Ages of Rainmeter.

#Rainmeter skins windows 10 1920x1080 full
In the past, if your users wanted to change the width of something, they had to open a window full of scary code and find the appropriate line. The absolute X and Y position of the work area's top-left corner. The dimensions of the "work area" - the desktop as constrained by the taskbar and any "docking" or "ranging" software. The total dimensions of the user's screen resolution. The following built-in variables in Rainmeter can help you position things on the screen even on different screen resolutions.


 0 kommentar(er)
0 kommentar(er)
